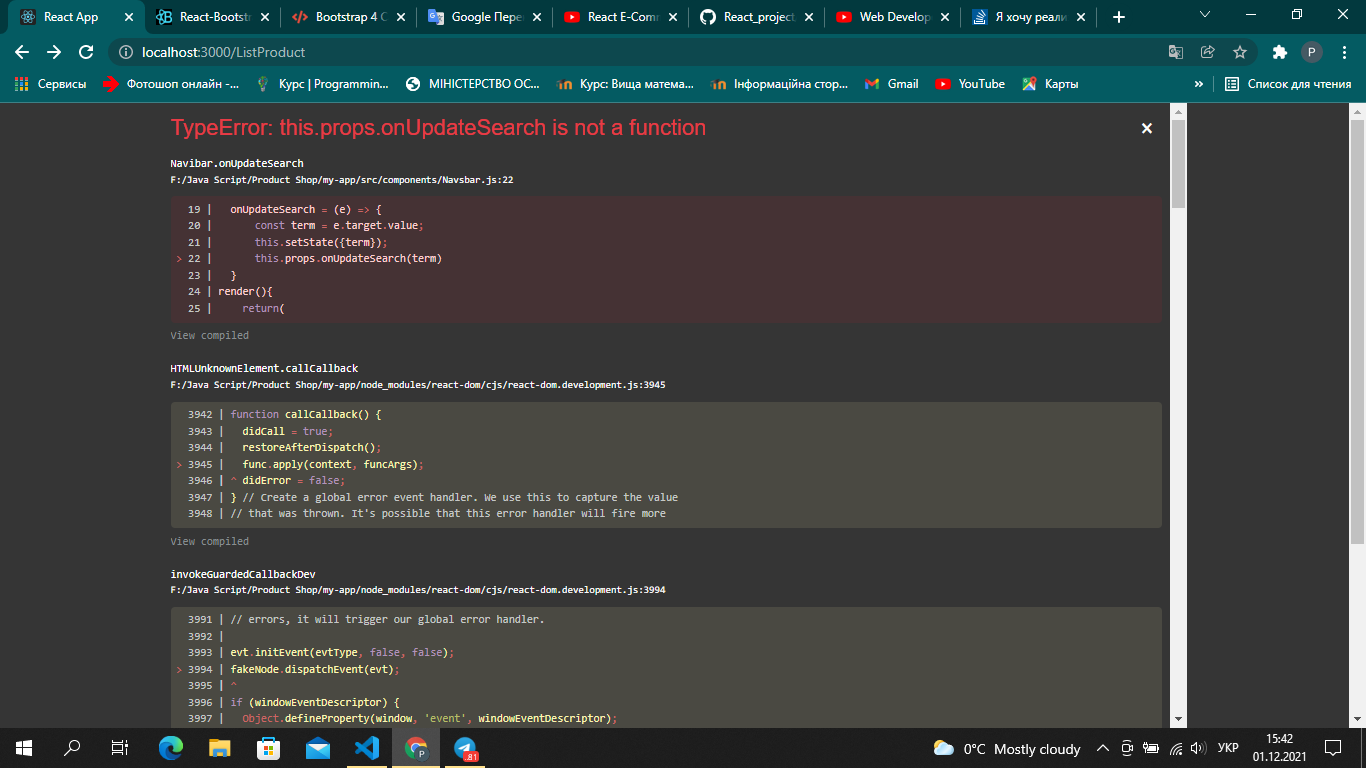
Я хочу реализовать функционал шоб я был поиск ро названии.Но товары для этого я использую из API Также я использую в проекте React-Bootstrap.Но постоянно выбивает ошибка.

import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Component } from 'react';
import {Container,Row,Col,Navbar,Nav,Button,FormControl,Form} from 'react-bootstrap';
class Navibar extends Component {
constructor(props) {
super(props);
this.state = {
term: ''
}
}
onUpdateSearch = (e) => {
const term = e.target.value;
this.setState({term});
this.props.onUpdateSearch(term)
}
render(){
return(
<Navbar bg="light" expand="lg">
</Nav>
<Form className="d-flex">
<FormControl
type="search"
placeholder="Search"
className="me-2"
aria-label="Search"
value ={this.state.term}
onChange ={this.onUpdateSearch}
/>
<Button variant="outline-success">Search</Button>
</Form>
</Navbar.Collapse>