Товарищи фронтовики, прошу помощи!
Сам во фронте/js не ориентируюсь от слова совсем, столкнулся с необходимостью создания динамической формы. С помощью гугла кое как написал кривое решение, но оно работает не совсем корректно.
Хотел приложить HTML, чтобы показать наглядно, но форум не позволяет. Поэтому код под катом:
Summary
<!doctype html>
need help! <section id="add" style="padding-top: 90px;">
<h2>Пример динамической формы</h2>
<p>Все поля обязательны для заполнения</p>
<form id="NewOrder" action="index.php" method="post">
<div class="grid">
<input type="hidden" name="action" value="order_new">
<select id="select" name="vars" required>
<option selected disabled value="">
Selector 1
</option>
<option value="1">Var1</option>
<option value="2">Var2</option>
<option value="3">Var3</option>
</select>
<input type="tel" name="phone" placeholder="Телефон">
</div>
<div id="AddFuel">
<div class="grid" style="vertical-align: bottom;">
<select id="select" name="fuel_id[]" aria-label="Выберите топливо..." required>
<option selected disabled value="">Parametrs</option>
<option value="1">Par1</option>
<option value="2">Par2</option>
<option value="3">Par3</option>
</select>
<input type="text" name="sum[]" placeholder="Значение" required>
<p style="vertical-align: bottom;"><a href="javascript:addLink();">добавить</a></p>
</div>
</div>
<div id="newDiv">
</div>
<div class="grid">
<input type="text" name="comment" placeholder="Комментарий" required>
</div>
<button type="submit">Создать</button>
</form>
</section>
Собственно мой кривой JS:
<script>
var d = document,
myForm = d.getElementById('NewOrder'),
addContent = myForm.querySelector('#AddFuel');
function addLink() {
newBlock = d.getElementById('newDiv');
newBlock.innerHTML += addContent.outerHTML;
}
</script>
Что работает не так:
Если я добавляю поле один раз, то все корректно. Когда добавляю еще одно значение - у меня пропадает значение, введённое во второе (добавленное) поле. Прилагаю скрины.
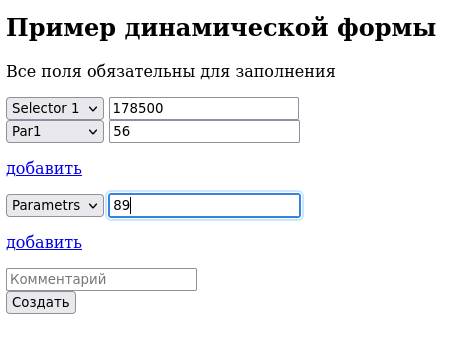
До добавления третьего инпута

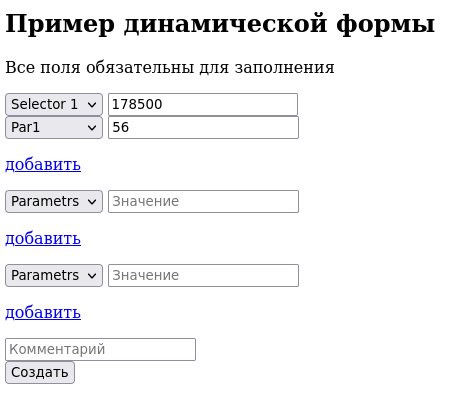
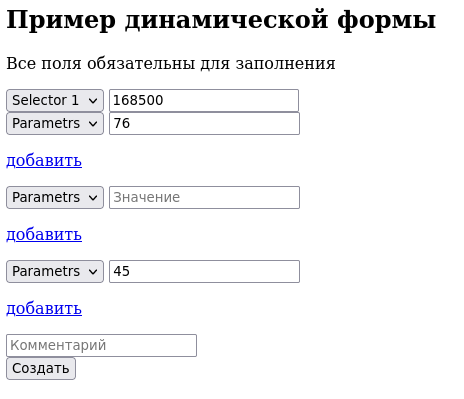
Когда нажимаю вторую кнопку "Добавить"

Видим два пустых значения...
Методом тыка пытался исправить, заменил
newBlock.innerHTML += addContent.outerHTML;
на
newBlock.outerHTML += addContent.outerHTML;
значения не теряются, но инпут вставляется в середину!!)

Подскажите, как правильно реализовать такой функционал? Одолел меня JS, очень трудно понимаю фронт ![]()
Ну и если подскажете, было бы совсем прекрасно (задача со звездочкой ![]() ) - на последнем инпуте рядом с "добавить" кнопка "удалить", чтобы убрать последний вставленный инпут (если ткнули случайно).
) - на последнем инпуте рядом с "добавить" кнопка "удалить", чтобы убрать последний вставленный инпут (если ткнули случайно).