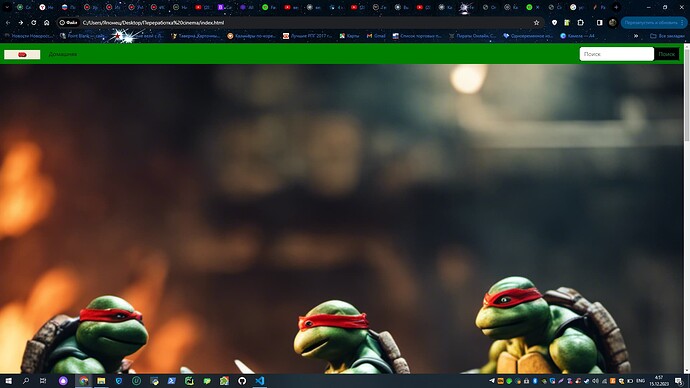
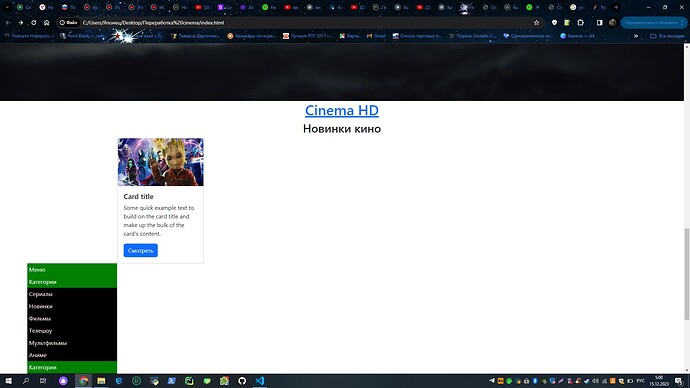
Доброго времени суток!Начал только изучать основы верстки(самоучка) и пробую написать первый сайт и столкнулся с проблемой размещение картонки фоном.Она появляется либо в верху либо в низу в зависимости от расположения линка,а все меню остается за фоном вверху и внизу соответственно.В css уже игрался по разному может проблема в самом html причем navbar стоит на месте
<header>
<div class="main">
<div class="header">
<div class="logo">
<div class="logo_text"></div>
<h1><a href="/">Cinema HD</a></h1>
<h2>Новинки кино</h2>
</div>
</div>
</div>
</header>
<div class="container1">
<div class="card" style="width: 15rem">
<img src="image\title.jpg" class="card-img-top" alt="Название фильма" />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the
bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Смотреть</a>
</div>
</div>
</div>
<div class="vertical-menu">
<a href="#" class="active">Меню</a>
<a href="#" class="active"> Категории</a>
<a href="#">Сериалы </a>
<a href="#">Новинки </a>
<a href="#">Фильмы</a>
<a href="#">Телешоу</a>
<a href="#">Мультфильмы</a>
<a href="#">Аниме</a>
<a href="#" class="active"> Категории</a>
<a href="#">Комедии</a>
<a href="#">Боевики</a>
<a href="#">Детективы</a>
<a href="#">Драмы</a>
<a href="#">Мелодрамы</a>
<a href="#">Семейные</a>
<a href="#">Ужасы</a>
<a href="#">Фэнтези</a>
<a href="#">Документальные</a>
<a href="#">Исторические</a>
<a href="#">Криминал</a>
<a href="#">Приключения</a>
<a href="#">Триллеры</a>
<a href="#">Фантастика</a>
</div>
вся эта часть завернута в body
css
body {
background-image: url(image\Fon.jpg);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
height: 100vh;
}
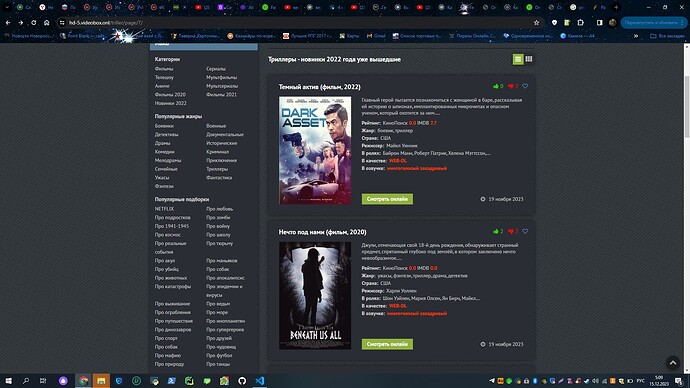
и еще можно простой пример как заставить card title стоять по середине что бы получилось так