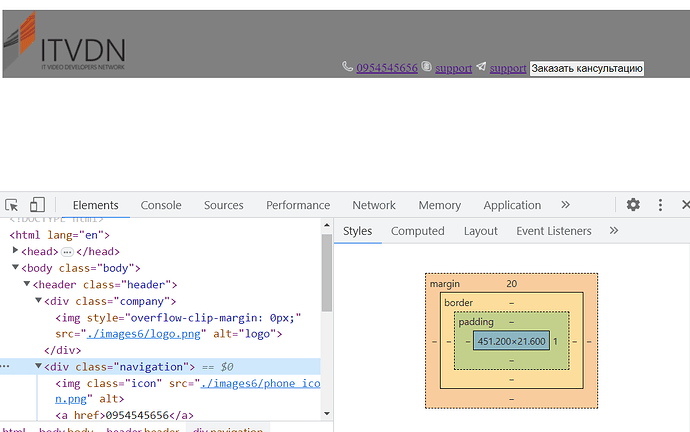
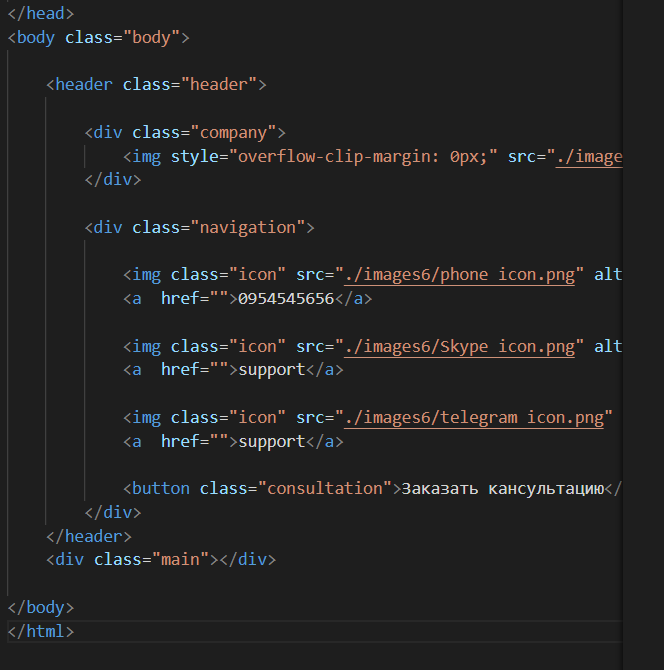
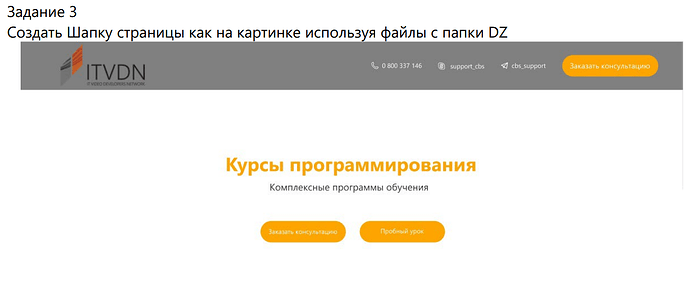
как сделать так чтобы "navigation" подвинуть выше, чтобы как в задании?
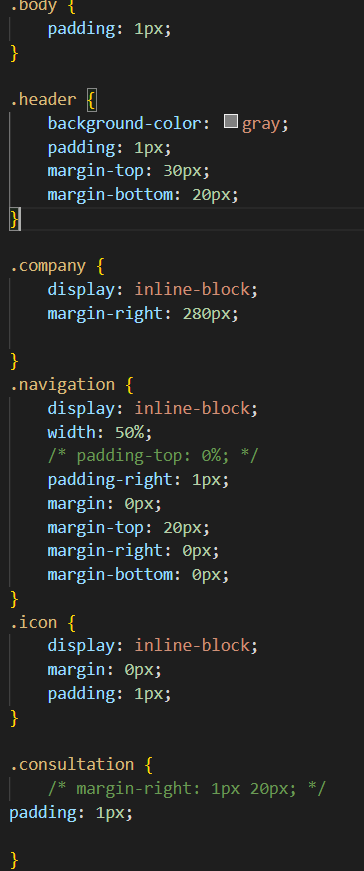
Как я понимаю, в задании элементы в .header выровнены по центру относительно друг друга. Можно это сделать с помощью флексов:
.header {
display: flex;
justify-content: space-between;
align-items: center;
}
Hi, in this video Pure CSS Menu Hover Animation - HTML CSS Menu hover
you will learn how to create a nice looking navigation for your website.