Немного не понимаю где можно посмотреть в панели разработчика на ход выполнения функции, у меня она открывается, и только элементы страницы, html и сбоку css выдает, в общем подскажите плз где искать, надо просто как то отдебажить скрипт, а как сделать не знаю)
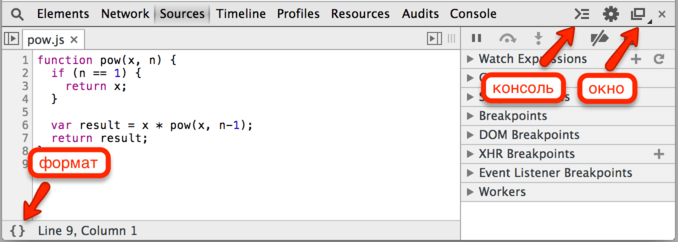
Надо запустить панель разработчика - ctrl shift i, или просто открыть правой кнопкой мыши контекстное меню браузера и клацнуть там на просмотреть код, затем ищете сверху вкладку sources, она третья слева, открываете и там как раз будет блок где отображается javascript

Можешь посмотреть гайд, оттуда взял фото)
Вообще там всё просто, брейкпоинты ставятся слева, кликом на поле, смотреть информацию о точке остановки можно в специальном блоке breakpoints, который находится справа, так же можно ставить брейкпоинты напрямую из скрипта используя debugger:
var a = 5;
var b = 10;
function sum(a,b) {
debugger;
return a b;
}
var ab = sum(a,b);
При запуске в браузере будет видно что выполнение остановлено на строке где мы объявили debugger.