В чем разница между данными свойствами? Где это видно? Покажите пожалуйста с примером)
Разница между ними в том что когда ты ставишь width то у тебя фиксированная ширина, а когда ты ставишь max-width то блок с таким свойством будет при уменьшении экрана уменьшаться соответственно, насколько я понимаю это сделано для адаптивности. Вот пример:
<div class="ex1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur consequatur, eligendi esse illum itaque magnam molestias necessitatibus nisi, rem repellendus repudiandae tenetur vitae, voluptates. Cupiditate.
<div class="ex2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aliquid animi ex expedita explicabo, labore pariatur quibusdam suscipit temporibus ullam. Adipisci blanditiis excepturi incidunt nulla.
div.ex1 {
width: 1000px;
margin: auto;
border: 3px solid #ad0300;
}
div.ex2 {
max-width: 1000px;
margin: auto;
border: 3px solid #1114ad;
}
Когда запустишь у себя в браузере данный код, то попробуй уменьшить размер страницы, когда размер ширины страницы будет меньше чем 1000 блок в котором указана максимальная ширина (max-width) будет уменьшаться стараясь соответствовать размеру страницы, когда блок с обычной шириной будет оставаться всё того же размера.
Извините, но я проверила ваши примеры и я абсолютно не вижу никакой разницы!
max-width говорит о том что размер элемента не фиксирован и занимает все свободное пространство, но при этом он не может быть более 1000px в ширину.
width - размер элемента ровно 1000px в ширину, не меньше не больше.
<style>
div.ex1 {
width: 1000px;
margin: 100px;
background-color: yellow;
padding:20px;
}
div.ex2 {
max-width: 1000px;
margin: 100px;
background-color: green;
padding: 20px;
}
</style>
<div class="ex1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur consequatur, eligendi esse
illum itaque magnam molestias necessitatibus nisi, rem repellendus repudiandae tenetur vitae, voluptates.
Cupiditate.</div>
<div class="ex2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aliquid animi ex expedita explicabo,
labore pariatur quibusdam suscipit temporibus ullam. Adipisci blanditiis excepturi incidunt nulla.</div>
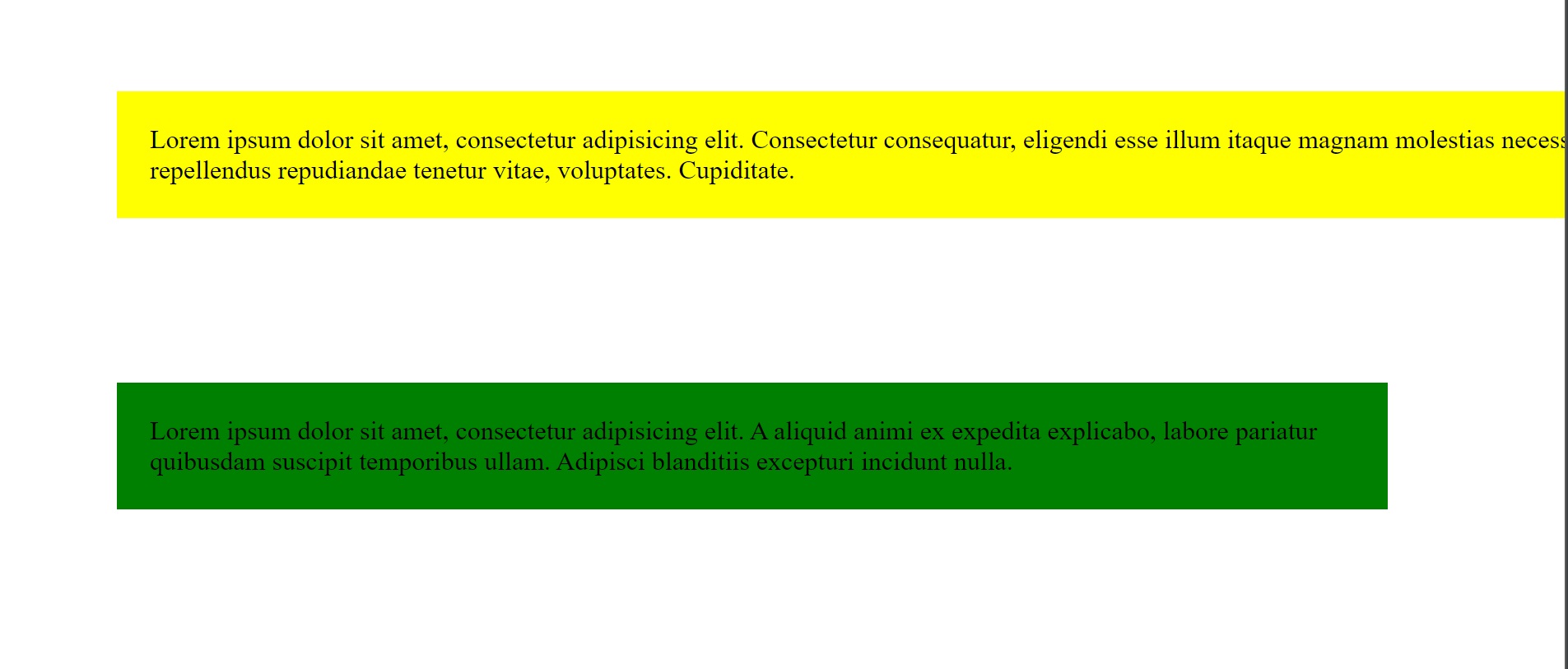
В попробуйте поменять размер браузера, вы увидите, что зеленый див становиться меньш если вы делаете окно браузера уже, а желтый див при этом остается постоянных размеров и прячется, так как не помещается в видимую часть окна.